티스토리 뷰
티스토리 스킨 변경 방법
모처럼 시간이 남아 돌아서 티스토리 블로그 스킨을 변경해 보았다.
방문자가 얼마 없는 블로그라 어쩌다 들러보는 이들은 못 느끼겠지만 수 년째 같은 스킨으로 사용하자니 정작 나 자신이 지겹다는 느낌이 들어서 과감하게 티스토리 스킨 변경을 단행(?)하였다.
티스토리 스킨 변경 방법은 설정창의 좌측 메뉴에서 꾸미기>스킨변경을 선택하면 아래 그림과 같이 중간의 노란 박스 처럼 티스토리에서 기본으로 제공하는 스킨을 클릭하여 적용할 수도 있고 개인적으로 따로 스킨보관함에 업로드했던 스킨을 적용할 수도 있다.

기본적인 스킨이든 보관함에 있는 스킨이든 선택을 하면 다음과 같이 미리 보기를 지원하므로 본인의 블로그에 잘 어울리는지 확인후에 적용하면 되겠다.

만약 티스토리에서 제공하는 기본 스킨 외에 유료 스킨이나 제작한 스킨이 있다면 스킨 등록을 통해 스킨보관함에 업로드 시킨 후에 적용할 수 있다.

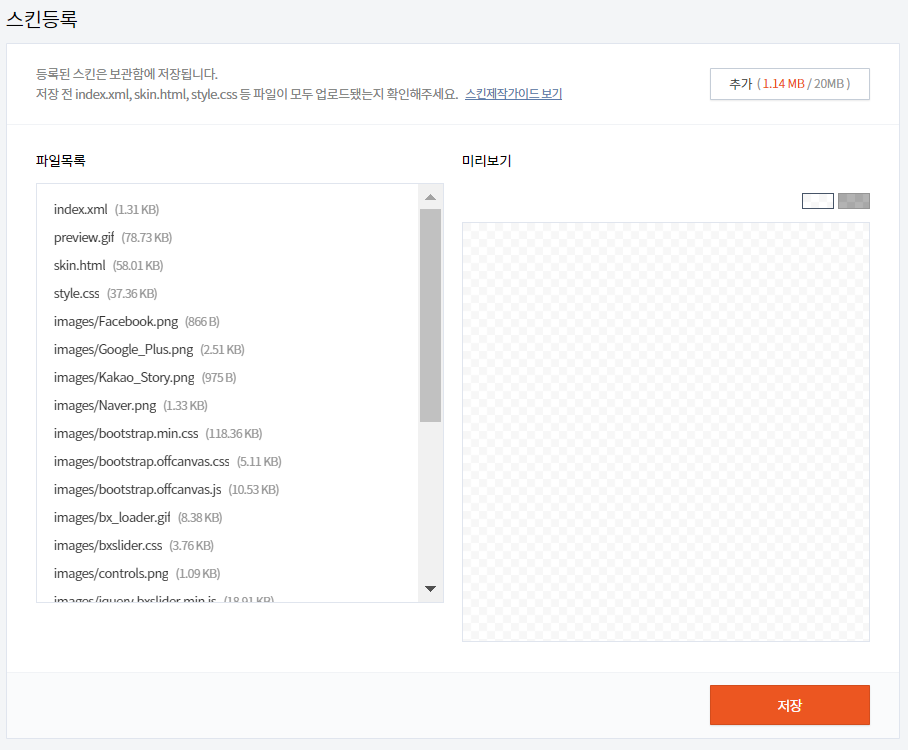
티스토리 스킨 추가 방법은 스킨등록을 선택한 후 아래 그림과 같이 추가 버튼을 클릭하여 저장된 경로에서 스킨파일을 선택하여 업로드 시키면 된다.

이 때 스킨 파일을 구성하고 있는 모든 파일을 업로드 해야한다.
아래의 경우 index, preview, skin, style은 물론 이미지 폴더에 있는 파일들까지 모두 업로드시킨다.

스킨 파일 선택은 여러차례에 걸쳐 업데이트 하여도 무방하므로 폴더안에 있는 것들도 빠짐없이 저장을 하면, 아래와 같이 좌측의 파일 목록에 나타나게 된다.

스킨을 구성하는 모든 파일이 파일 목록에 등록되었다면 저장을 누른다.
이렇게 새로 추가된 스킨은 스킨 보관함을 통해서 확인할 수 있고,

기본스킨 적용과 마찬가지로 마우스로 선택한 후 적용 버튼을 눌러서 변경할 수 있다.

'생활,정보' 카테고리의 다른 글
| 롯데월드 4월할인 (0) | 2019.03.29 |
|---|---|
| 차우찬 이혼 경력이 야구 뉴스보다 더 크게 보도 (0) | 2019.03.28 |
| 구글 지급보류 해결 경험사례 (0) | 2019.03.28 |
| 근로자의 날 수당은 얼마나 받나? (0) | 2019.03.28 |
| 홍보성 블로그가 넘치는 이유 (0) | 2019.03.28 |










